Notice
반응형
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 이론
- react
- 이미지용량제한
- npm
- SCIPRT
- node
- Oracle
- googleChart
- 붙여넣기방지
- js
- java
- input
- CSS
- 정처산기
- 이클립스
- Eclipse
- html
- 응용SW
- 병행프로세스와 상호배제
- googleCharts
- BREW
- jsp
- SQL
- TSX
- php version
- IntelliJ
- 책추천
- script
- txs
- createBro
Archives
- Today
- Total
개발하자
[JS] 버튼으로 테이블 행 추가 하기 본문
728x90
버튼 클릭 시 행 추가하기
<table id="innerTable">
<col width="33%"/>
<col width="33%"/>
<col width="33%"/>
<tr>
<th>첨부서류명</th>
<th>필수여부</th>
<th><button type='button' id="addRowButton">첨부서류 추가</button><th>
</tr>
<tr>
<td>
<input type="text" name="busiLicenseFile1" id="busiLicenseFile1" value="<%= gnBusiLicenseFile1.equals("") ? "원하는파일이름" : gnBusiLicenseFile1%>"/>
</td>
<td>
<input type="checkbox" id="busiLicenseYn1_Y" name="busiLicenseYn1" value="Y" <%=(gnBusiLicenseYn1.equals("") || gnBusiLicenseYn1.equals("Y")) ? "checked" : ""%>>
<input type="hidden" id="busiLicenseYn1_N" name="busiLicenseYn1" value="N" />
<label for="busiLicenseYn1">필수</label>
</td>
<td>삭제불가</td>
</tr>
</table>
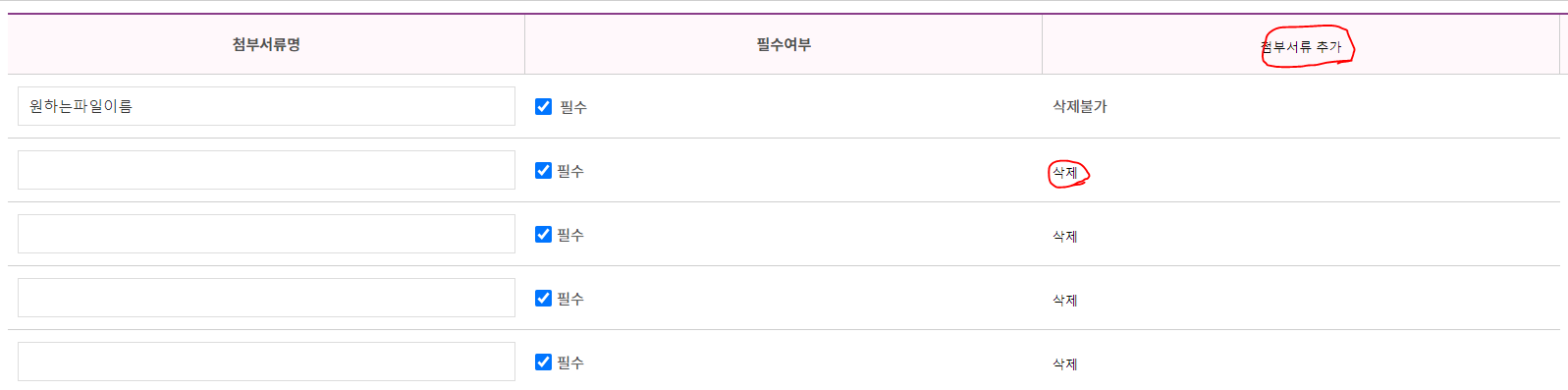
디폴트로 보이는 행 해더에 첨부서류명, 필수여부, 첨부서류추가버튼을 만들었다

오른쪽제일 끝 빨간색 동그라미 첨부서류 추가 버튼을 클릭 시 새로운 행이 생기게 된다.
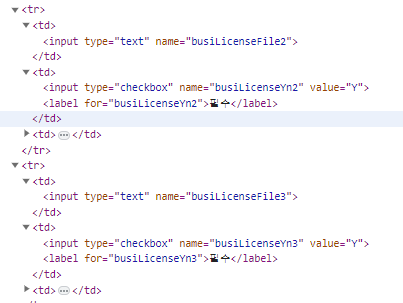
form으로 보내기 위해 디폴트 행의 inputbox와 checkbox의 name은 각각 busiLicenseFile1과 busiLicenseYn1로 지정해 두었고 새로운 행이 생기면 name의 끝번호가 점점 늘어나게 된다.
<script>
var nextRowNumber = 2; // 다음 행 번호
function addRow() {
var table = document.querySelector('#innerTable');
if (nextRowNumber <= 11) {
var newRow = document.createElement('tr');
// 첨부서류명 열 생성
var fileNameCell = document.createElement('td');
var fileNameInput = document.createElement('input');
fileNameInput.type = 'text';
fileNameInput.name = 'busiLicenseFile' + nextRowNumber;
fileNameCell.appendChild(fileNameInput);
newRow.appendChild(fileNameCell);
// 필수여부 열 생성
var requiredCell = document.createElement('td');
var requiredCheckbox = document.createElement('input');
requiredCheckbox.type = 'checkbox';
requiredCheckbox.name = 'busiLicenseYn' + nextRowNumber;
requiredCheckbox.value = 'Y';
requiredCheckbox.checked = true;
requiredCell.appendChild(requiredCheckbox);
var requiredLabel = document.createElement('label');
requiredLabel.textContent = '필수';
requiredLabel.setAttribute('for', 'busiLicenseYn' + nextRowNumber);
requiredCell.appendChild(requiredLabel);
newRow.appendChild(requiredCell);
// 삭제 버튼 열 생성
var deleteButtonCell = document.createElement('td');
var deleteButton = document.createElement('button');
deleteButton.textContent = '첨부서류 삭제';
deleteButton.addEventListener('click', function () {
// 클릭한 버튼이 속한 행의 name 속성 번호 추출
var rowNum = parseInt(fileNameInput.name.match(/\d+/)[0], 10);
// 이후의 행의 name 속성 번호를 한 칸씩 당김
for (var i = rowNum + 1; i < nextRowNumber; i++) {
var currentRow = table.querySelector('input[name="busiLicenseFile' + i + '"]');
if (currentRow) {
currentRow.name = 'busiLicenseFile' + (i - 1);
}
var currentCheckbox = table.querySelector('input[name="busiLicenseYn' + i + '"]');
if (currentCheckbox) {
currentCheckbox.name = 'busiLicenseYn' + (i - 1);
}
}
// 행을 삭제
table.removeChild(newRow);
// 다음 행을 위해 번호를 감소시킴
nextRowNumber--;
});
deleteButtonCell.appendChild(deleteButton);
newRow.appendChild(deleteButtonCell);
table.appendChild(newRow);
// 다음 행을 위해 번호를 증가시킴
nextRowNumber++;
}
}
document.getElementById('addRowButton').addEventListener('click', addRow);
</script>name의 번호는 2부터 시작해서 11까지만 만들 수 있고, 디폴트행의 삭제불가 부분을 첨부서류 삭제 버튼으로 변경하여 원하는 행을 삭제할 수 있다. 여기서 행을 삭제할 때 name의 번호를 앞으로 당겨 번호가 혼동되지 않게 만든다.


공부하면서 유용했던 부분 메모 겸 공유하고자 끄적입니다.
고쳐야 하는 부분 있다면 댓글 남겨주시면 수정하겠습니다.
행복한 하루 보내세요 (❁´◡`❁)
728x90
반응형
'TECH STACKS > JSP︲HTML ︲CSS ︲SCRIPT' 카테고리의 다른 글
| [JS] AJAX 호출 (2) | 2023.11.07 |
|---|---|
| [HTML] a 태그로 알림창 생성 (0) | 2023.11.07 |
| [JS] checkbox 체크 시 Y, 체크 해제 시 N (0) | 2023.09.12 |
| [JS] SELECTBOX 각각 년도 월 시간 생성 feat.DOM요소 (0) | 2023.09.11 |
| [CSS] ellipsis 글자 말줄임 처리 "..." (0) | 2023.09.08 |


