| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- jsp
- txs
- script
- googleCharts
- react
- node
- 이클립스
- IntelliJ
- 이미지용량제한
- createBro
- googleChart
- 응용SW
- Eclipse
- 병행프로세스와 상호배제
- BREW
- SCIPRT
- php version
- 책추천
- 정처산기
- 붙여넣기방지
- input
- html
- Oracle
- SQL
- 이론
- npm
- CSS
- TSX
- java
- js
- Today
- Total
개발하자
[tsx] React Router(리액트 라우터) createBrowserRouter 사용하기 본문
안녕하세요.
리액트 초보 입니다!
오늘은 리액트로 페이지 이동 할 수 있게 만들어보려고해요!
나중에 각 메뉴들 만들어서 페이지 이동을 위해서 공부했습니다.
시작하기 전에 Routing 이란?
사용자가 요청한 경로(url)에 따라 다른 화면(view)를 보여주는 것입니다.
리액트 자체에는 이런 기능이 내장되어 있지 않아 라우팅 기능을 위해 react-router를 가장 많이 사용합니다
리액트 시작하기
1. react-router 설치
npm install react-router-dom
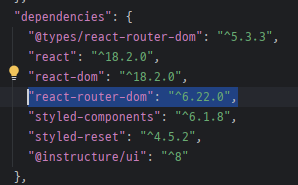
설치 후 package.json에서 설치 확인 합니다! 잘 설치가 되었네요 :)
2. routerComponent 구현

2.1. components/routers.tsx
import { createBrowserRouter } from 'react-router-dom'
import Layout from './layout'
import Home from '../routes/home'
import LearnReact from '../menu1/learnReact'
import LearnGit from '../menu1/learnGit'
function routerComponent() {
const router = createBrowserRouter([
{
path: '/',
element: <Layout/>,
children: [
{
path: "",
element: <Home/>
},
{
path: "/learnReact",
element: <LearnReact/>
},
{
path: "/learnGit",
element: <LearnGit/>
}
]
}
])
return router;
}
export default routerComponentrouterComponent에 createBrowserRouter를 사용하여 path와 element를 지정합니다.
기본 path "/" : 어디서나 레이아웃을 사용하기 위해 루트에 Layout 페이지를 을 넣어줍니다.
path 하위(Children) : path가 기본일 경우 home 화면, 다른 페이지들은 각각 맞는 path 와 element를 넣어줍니다.
2.2. App.tsx
import { RouterProvider } from 'react-router-dom'
import routerComponent from './components/routers.tsx'
function App() {
return (
<>
<div>
{/* react-router*/}
<RouterProvider router={routerComponent()} />
<div>
<a href={'/'}>HOME</a>
</div>
<div>
<h3>메뉴1</h3>
<a href={'/learnReact'}>리액트 공부방</a><br/>
<a href={'/learnGit'}>깃 공부방</a>
</div>
</div>
</>
)
}
export default AppRouterProvider 를 활용해 routers.tsx에서 가져온 rourterComponent()를 라우트 합니다.
이제 home 을 누르면 '/'로 이동, 리액트 공부방을 누르면 /learnReact 로 이동됩니다!
다음에는css 추가 해서 예쁘게 메뉴를 만들어 보겠어요!!
공부하면서 유용했던 부분 메모겸 공유하고자 끄적입니다.
고쳐야하는 부분있다면 댓글 남겨주시면 수정하겠습니다.
행복한 하루 보내세요 (❁´◡`❁)
'TECH STACKS > React' 카테고리의 다른 글
| [TSX] await 특정 시간 지나면 아이콘 변경 (5) | 2024.01.07 |
|---|---|
| [TSX] onclick 버튼 조건부 연산자(삼항 연산자) 사용하기 (3) | 2023.12.31 |
| [TSX] react + typeScript 시작하기 (1) | 2023.12.17 |
| [TXS] node + react + vite + git 실행환경 구축 (0) | 2023.12.17 |
| [NODE] Mac M1 brew install node (0) | 2023.12.16 |


