Notice
반응형
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 응용SW
- 붙여넣기방지
- java
- 이미지용량제한
- txs
- jsp
- 이론
- 정처산기
- npm
- Oracle
- googleCharts
- Eclipse
- js
- react
- 병행프로세스와 상호배제
- input
- SCIPRT
- php version
- googleChart
- CSS
- 책추천
- SQL
- node
- html
- createBro
- 이클립스
- BREW
- script
- IntelliJ
- TSX
Archives
- Today
- Total
목록Router (1)
반응형
개발하자
 [tsx] React Router(리액트 라우터) createBrowserRouter 사용하기
[tsx] React Router(리액트 라우터) createBrowserRouter 사용하기
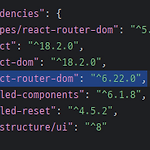
안녕하세요. 리액트 초보 입니다! 오늘은 리액트로 페이지 이동 할 수 있게 만들어보려고해요! 나중에 각 메뉴들 만들어서 페이지 이동을 위해서 공부했습니다. 시작하기 전에 Routing 이란? 사용자가 요청한 경로(url)에 따라 다른 화면(view)를 보여주는 것입니다. 리액트 자체에는 이런 기능이 내장되어 있지 않아 라우팅 기능을 위해 react-router를 가장 많이 사용합니다 리액트 시작하기 1. react-router 설치 npm install react-router-dom 설치 후 package.json에서 설치 확인 합니다! 잘 설치가 되었네요 :) 2. routerComponent 구현 2.1. components/routers.tsx import { createBrowserRouter }..
TECH STACKS/React
2024. 2. 7. 18:06
