| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- java
- googleCharts
- 이클립스
- googleChart
- txs
- 이론
- createBro
- SCIPRT
- 이미지용량제한
- 책추천
- CSS
- js
- html
- 붙여넣기방지
- php version
- 정처산기
- Oracle
- SQL
- 응용SW
- jsp
- node
- BREW
- npm
- TSX
- react
- 병행프로세스와 상호배제
- Eclipse
- script
- IntelliJ
- input
- Today
- Total
목록분류 전체보기 (54)
개발하자
 [SCRIPT] 스마트에디터 이미지 붙여넣기 방지 및 이미지 용량 제한
[SCRIPT] 스마트에디터 이미지 붙여넣기 방지 및 이미지 용량 제한
안녕하세요. 오늘은 스마트에디터에 이미지 붙여넣기 방지 및 이미지 용량 제한하는 방법에대해 적어보려 합니다! 스마트에디터의 textarea는 iframe > iframe > body의 클래스 명인 se2_inputarea를 찾아서 적용해 줘야합니다. se2_inputarea를 불러오는 방법은 createInIFrame 안에서 fOnAppLoad에 function을 만들어 불러옵니다. 붙여넣기 방지 사용 시 1번 주석을 풀고 2번을 주석해주세요 :) 간단하게 작업 완료! 스마트에디터는 따로 script를 밖에서 선언하면 안되고 꼭 fOnAppLoad: function(){ 안에서 작업합니다 오늘도 도움되는 하루가 됐으면 좋겠네요 공부하면서 유용했던 부분 메모겸 공유하고자 끄적입니다. 고쳐야하는 부분있다면 ..
안녕하세요. 오늘은 제가 처음 코딩 배울 때 정리해놨던 기본적인 자바에 대해 작성하려고 합니다. 📌 개발환경 구축 1. JAVA 언어의 개발툴 : JDK 16 SE 다운로드 : http://java.sun.com or oracle SE(개인용으로 많이 사용), ME(소형기종)-임베디드 시스템(아이팟), EE JDK(JDK 개발 + JRE), JRE(JAVA 프로그램 실행환경) 환경변수 설정 : JAVA_HOME, path 2. ECLIPSE - ECLIPSE 외 다른 개발 툴도 많이 있습니다(공부할 땐 이클립스를 사용) 다운로드 : www.eclipse.org java + web(jsp,html,css,javascript 등) 지원되는 버전 설치 권장 📌 JAVA 기본문법 1. 사용자 정의 규칙 : 명명..
 [tsx] React Router(리액트 라우터) createBrowserRouter 사용하기
[tsx] React Router(리액트 라우터) createBrowserRouter 사용하기
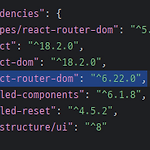
안녕하세요. 리액트 초보 입니다! 오늘은 리액트로 페이지 이동 할 수 있게 만들어보려고해요! 나중에 각 메뉴들 만들어서 페이지 이동을 위해서 공부했습니다. 시작하기 전에 Routing 이란? 사용자가 요청한 경로(url)에 따라 다른 화면(view)를 보여주는 것입니다. 리액트 자체에는 이런 기능이 내장되어 있지 않아 라우팅 기능을 위해 react-router를 가장 많이 사용합니다 리액트 시작하기 1. react-router 설치 npm install react-router-dom 설치 후 package.json에서 설치 확인 합니다! 잘 설치가 되었네요 :) 2. routerComponent 구현 2.1. components/routers.tsx import { createBrowserRouter }..
안녕하세요. 오랜만에 글을 쓰는 것 같아요. 저는 3번째 시도만에 승인을 받았는데요 확실한 이유를 찾았습니다!! 선정되지 않았을때는 2주정도 후에 탈락 메일이 왔었는데 오늘 이틀만에 승인 메일이 왔네요! 글을 한 20개 쯤 썼을 때 구글 애드센스 신청을 했는데 탈락했습니다. 결과 받기까지 2주 정도 소요 됐던 것으로 기억나요. 이유는 태그를 제대로 입력하지 못했기 때문이였고, 글을 40개 쯤 썼을 때 신청을 했는데 또 탈락! 두번째 신청 전에 체크했던 사항은 1. 태그를 잘 넣었는지 2. 사용하지 않는 카테고리(블로그 메뉴) 비공개 처리 3. 애드핏 광고 본문 중간 (에디터) 사용 안함 처리 이렇게 3가지 변경 후 신청을 했었습니다. 하지만 탈락ㅎㅎ 뭐가 문제인지 도대체 모르겠는데 답답하더라구요... 그..
